Alterando a aparência de um calendário
O aspecto visual do calendário e da interface do usuário em geral (UI) pode ser configurado separadamente. Você pode alterar a paleta de cores do seu calendário selecionando outro tema da cor ou você pode escolher sua própria cor para cada um dos diferentes elementos de calendário. Ao nível da conta, você pode fazer algo semelhante para as cores da interface do usuário. A aparência do cabeçalho e rodapé também é configurado no nível da conta.
Configurações de aparência do calendário
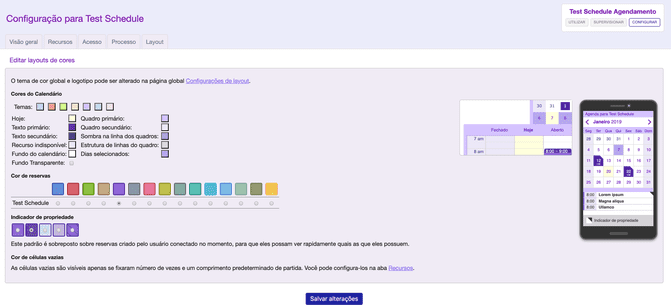
Via Configurar > Layout > Cores de layout você pode configurar a aparência visual de seu calendário. As opções disponíveis podem diferir um pouco, dependendo do tipo de calendário – Capacidade, recurso ou serviço.

Cores do Calendário
Você pode alterar as cores de seu calendário, selecionando um dos sete temas de cores, que foram otimizados para a visibilidade e legibilidade. Alternativamente, você pode alterar manualmente a cor de um ou mais elementos de calendário. Quando você clicar na amostra de cor à direita da descrição do elemento, um seletor de cores aparece que permite que você selecione uma cor ou insira um de seis dígitos, hexadecimal RGB código de cores. Todas as alterações são refletidas diretamente no calendário à direita. No entanto, as alterações não são aplicados para o calendário real até ele ser salvo.
Cor de entrada do calendário
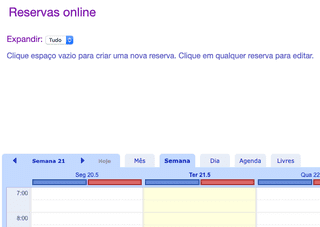
A cor de uma entrada do calendário, ou seja, uma janela em um calendário de Capacidade ou uma reserva em um calendário de recursos, é definido de forma independente do tema da cor de um calendário. Quando um calendário tem vários recursos ou serviços, reservas para cada recurso ou serviço pode ser dada a sua própria cor correspondente. Para além da janela do cor, você também pode usar um padrão distinto de sobreposição para indicar quais janelas estão indisponíveis.
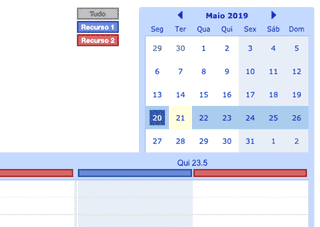
indicador de recursos
Em caso de um calendário com vários recursos, você pode optar por mostrar uma chave de cor acima do calendário. Este recurso seletor de chamada pode ser usado para filtrar o calendário e só mostram as reservas para aquele recurso em particular. Em vez de esta tecla de cor, você pode escolher um menu suspenso ou nenhum seletor em tudo. Além disso, você pode optar por ter uma tecla de cor mostrada no cabeçalho do calendário.


indicador de propriedade
Em um calendário de recursos e de serviço, todas as reservas atuais dos usuários registrados são cobertas com um padrão distinto. Isso permite ao usuário identificar rapidamente suas próprias reservas de entre as dos outros. Em horários de capacidade, um indicador de propriedade, como uma marca de escala é usada em vez disso. Você pode configurar o padrão ou indicador será utilizado.
Cor de células vazias
Calendário de recursos que funcionam com horários fixos de partida e um comprimento predeterminado irá mostrar explicitamente janelas vazias. Você pode definir a cor destes espaços vazios ou optar por escondê-los em vez disso.
configurações de aparência conta
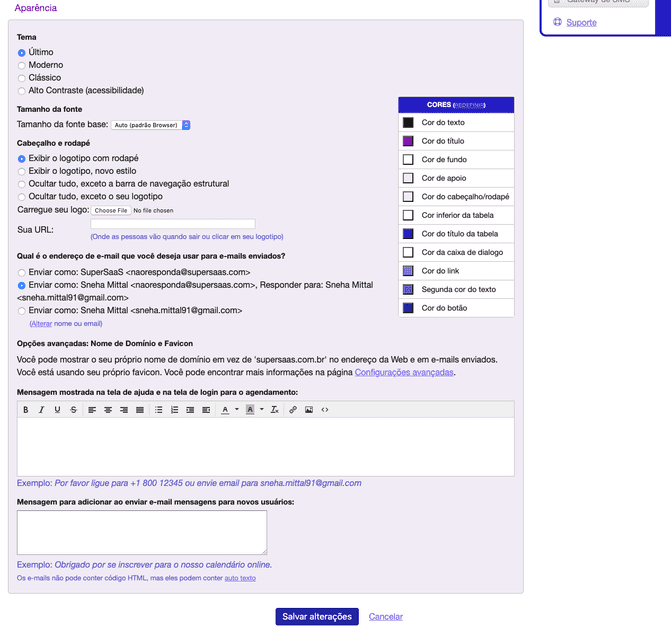
Via Configurações de Layout mudanças podem ser feitas para a aparência da interface do usuário em geral (UI). Isso inclui o tamanho da fonte, a cor de vários elementos de interface do usuário e a aparência (e comportamento) do cabeçalho e rodapé. Estas definições afetam todas os calendários dentro de uma conta. Se isto não é o que você quer, você pode criar varias contas em vez disso.

tamanho da fonte de Dados
As configurações padrões foram otimizados para a visibilidade e legibilidade. Você pode, no entanto, optar por alterar o tamanho da fonte. O sistema irá dimensionar a maioria dos elementos visuais em relação ao tamanho da fonte selecionada. Em navegadores mais antigos, no entanto, o resultado pode não ser sempre perfeito, especialmente em níveis de zoom mais elevados. Para evitar confusão, certos elementos são, portanto, mantidos em um tamanho fixo.
Cores
Você pode mudar as cores usadas para texto, links, títulos, tabelas e outros elementos de interface do usuário. Isto pode ser útil quando você quiser integrar o seu calendário em seu próprio site através de um iframe e deseja alinhar os esquemas de cores. Quando você clica em um dos retângulos coloridos, um seletor de cores aparece que permite que você selecione uma cor ou insira uma de seis dígitos, hexadecimal RGB código de cores. Você sempre pode mudar de volta para as cores padrão clicando no botão “reiniciar” link no cabeçalho.
Cabeçalho e Rodapé
Por padrão, os calendários são exibidos com um cabeçalho e rodapé SuperSaaS.
Você pode optar por ocultar estes e usar o seu próprio logotipo no lugar.
Para fazer isso, você precisa fazer upload de seu logotipo, que deverá estar em .gif , .jpg ou .png formato e ter um tamanho máximo de 70 KB.
Vai ser posicionada 12 píxeis a partir do topo, com a extremidade esquerda de 15% da largura da tela e com transparência preservada.
Você também pode fornecer um endereço web onde será levado as pessoas quando clicam em seu logotipo.
As pessoas também serão enviadas para este endereço, quando terminar a sessão a partir de um calendário.
Alternativamente, você pode optar por esconder o logotipo, rodapé e / ou a barra de navegação completamente.
Isto é útil quando você deseja executar SuperSaaS dentro de um quadro em seu próprio site.



Favicon
O favicon ou ícone de atalho, é o pequeno gráfico que aparece na frente da URL ou na aba acima dela, dependendo dos navegadores. Ele também é tipicamente mostrada no menu Histórico do navegador e do seu menu de Favoritos. Para tranquilizar um visitante que ele é realmente em um site que pertence a você, você pode fornecer seu próprio favicon.

Para mostrar favicon do seu próprio site, em vez de o favicon SuperSaaS, vá para Configurações de layout e clique em Configurações avançadas link na seção Aparência. Na parte inferior desta página, você pode especificar um URL que aponta para um favicon.
Oficialmente, o favicon não deve ter o formato .gif ou .jpg, mas no específico formato .Ico, embora em muitos navegadores ainda vá funcionar se ele não tiver o tipo de arquivo correto.
Para criar um Ico , você vai precisar de um editor especial de ícone próprio ou converter um .gif para Ico com uma dos serviços livres na internet que podem ser encontrados através do Google.
Se você ainda não trabalhou com favicons antes, você pode primeiro ler este artigo sobre favicon da Wikipedia.